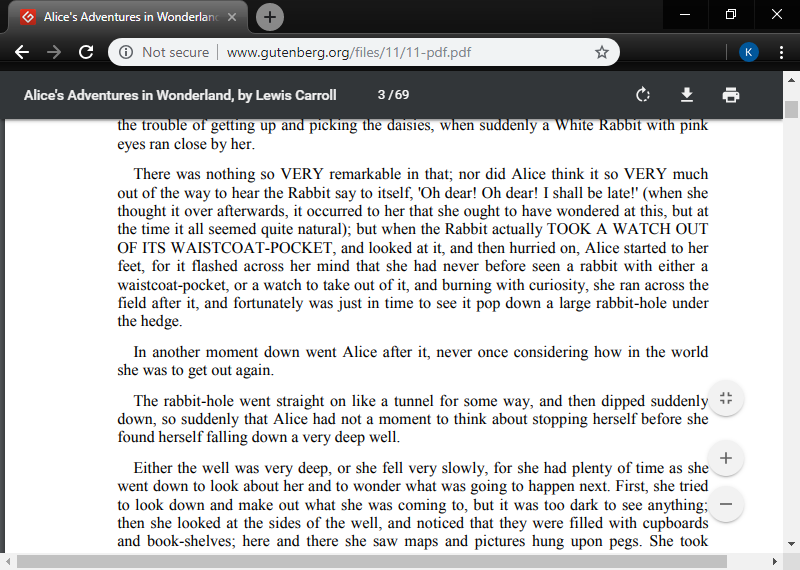
In an effort to make modern browsers more user friendly, their developers have started to display content inside the web browser that used to require an additional application to view or a user may want to download instead.
The most common file types that are affected by this behavior are PDF files and images.
Many browsers such as Microsoft Edge, Mozilla Firefox, Apple Safari, and Google Chrome have the default behavior of viewing the file in the browser window instead of prompting the user to save the file to a location.

In many cases, this behavior is undesirable and forces users to right click and select save file as, which isn’t the best user experience, and some users don’t know how to do it.
As long as you have the ability to edit the HTML code of the page, you can use a simple HTML tweak that will allow you to control when the file download prompt appears if the user clicks a link or a button.
How to use the Download Attribute to Force a File Download
A special download attribute can be used inside of an <a href> tag that will tell the browser to download the file instead of navigating to it.
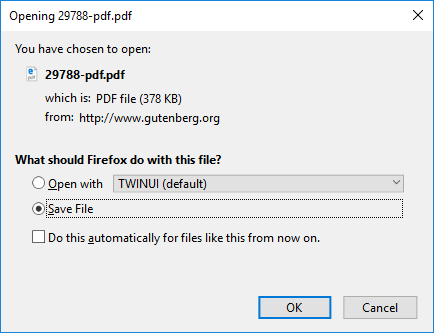
The code below will tell the browser to prompt the user to save the file.
<a href="example.pdf" download>Click to Download</a>The addition of the “download” tag will force a file download dialog box to appear when the link to the file is clicked.

An Example of Forcing a Download Dialog:
Overriding the File Name in the Download Dialog
In some cases, the name of the file that is stored on the web server is not the most useful to the user.
The default file name can be overridden by specifying the value of the download attribute.
<a href="123457-890.pdf" download="descriptive-filename.pdf">Click to Download</a>A Simple Solution to Dealing With Unsupported Mobile Browsers
As of this post, all major desktop browsers excluding Microsoft IE support the download attribute.
Unfortunately for mobile users, the following mobile only browsers: iOS Safari, Opera Mini, and IE Mobile.
It is likely that people who use these browsers would likely rather view the document rather than saving it to their phone.
Setting the target of the <a href> tag to “_blank” will cause the link to open in a new tab, allowing these users to easily navigate back to the page they were previously on when they are done viewing the file.
<a href="123457-890.pdf" target="_blank" download="descriptive-filename.pdf">Click to Download</a>Using the ‘download’ Attribute Instead of the ‘href’ Attribute in HTML 5.0
New to HTML 5.0, the download attribute can be used instead of the href attribute of the <a> tag.
<a download="example.pdf">Click to Download</a>This markup is easier to understand and is supported by all modern browsers, but may not be supported by all content management systems.
How to Force a Download When You Can’t Edit the HTML of your Web Page
If for whatever reason, you cannot add the download attribute (in the case that you cannot directly edit the HTML of your web page), you can optionally compress the file using zip, and instruct the user to download the zip file.
Most modern operating systems have built in software to decompress a zip file.
You can alternatively explain to the user that they should right click on the link and select download.
If you have no other alternatives to force the file to download, you can host it on a file hosting service such as Google Docs.